初めてのホームページ作成のためのhtmlの基本
プログラミングの経験もなく、初めてホームページを作成しようと考えている人に向けて、htmlの基本を数回に分けて説明します。
予備知識としてホームページの基本的な仕組みと考え方でホームページの基本的な仕組みを理解しておくと、スムーズに理解ができるかもしれません。
htmlとは
まず、根本的に「htmlとはなにか?」ということから説明します。
htmlとはウェブブラウザにどのようにホームページを表示させるのか理解させるための言語です。
例えばテキストファイル(.txt)の内容を見るためには、一般的にはメモ帳などのソフトを使用しますが、ウェブブラウザで開いても、テキストファイルの内容をみることができます。(テキストファイルでもホームページとして公開することはできます。)
テキストの内容を表示させるだけのホームページなら、テキストファイル(.txt)に文章を書くだけでいいのですが、ホームページでテキストだけを表示させているというサイトは普通は見かけないと思います。実際は文字の色を変えたり、画像を挿入したり、といったことが必要になるはずです。
ウェブブラウザに伝えるための言語
「この文字の色は赤くしたい」「この部分に画像を表示させたい」といったことを日本語で書いても当然ウェブブラウザには理解できるはずなく、ウェブブラウザに伝えるためにはhtmlという言語で伝えることが必要になるわけです。
htmlの開発環境
htmlは普通のメモ帳で書いても問題ないのですが、一般的には開発用(プログラミング用)エディタを使用することが多いです。
おすすめエディタ
いろいろな種類のエディタがありますが、お勧めなのはatom editorです。
WEB開発用のエディタですが、htmlのファイルを編集するのにも使えます。プログラミング用のエディタには以下のような機能があります。
ハイライト機能
メモ帳は文字の色は黒一色ですが、プログラミング用のエディタでは、わかりやすいように色分けしてくれます。例えば以下のように、ダブルクォーテーション(")で囲われた部分やhtml固有の記述の色を変えたりしてくれます。
<!DOCTYPE HTML>
<html>
<head>
<title>初めてのホームページ</title>
<meta charset="UTF-8">
</head>
<body>
<p class="red">テキスト
</body>
</html>オートコンプリート機能

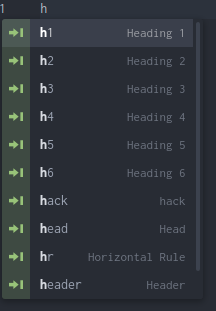
例えばhtmlと入力したいときに、hと入力したタイミングでhtml,h1,headerなどの入力候補を一覧で表示してくれて、その候補の中から選択するだけで入力することができます。
htmlのキーワードがうろ覚えでも1文字入力するだけで候補が色々と出てくるので、htmlの文法が曖昧な初心者にとってはとてもありがたい機能です。