atomで自作の入力補完候補(スニペット)を登録する方法
プログラミング用エディタのatomで独自のスニペットを登録する方法を紹介します。
スニペットとは
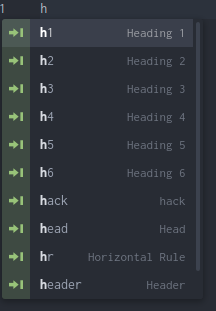
スニペットとは入力補完候補のことです。例えばhtmlと入力したいときに、hと入力したタイミングでhtml,h1,headerなどの入力候補を一覧で表示してくれて、その候補の中から選択するだけで入力することができます。

atomではhtml,h1,headerなどの入力候補を独自に設定することができます。
設定方法
atomのメニューバーのEdit(編集)タブから「snippet」を選択します。すると、snippet.csonというファイルが開きます。
このファイルで独自のスニペットを定義します。
例えばhtmlでmytag1というスニペットを登録したい場合は以下のように定義します。
'.text.html.base':
'mytag1':
'prefix': 'mytag1'
'body': '<mytag1>${1:中身}</mytag1>'このように定義しておけば、htmlファイルを編集するときにmやmyまで入力したタイミングでmytag1の入力候補が表示されます。
.text.html.baseで対象のファイルタイプを指定します。.text.html.baseはhtmlファイルを指します。なので.jsファイルなどを編集するときはこのスニペットは適用されません。
ファイルタイプを調べる

指定するファイルタイプの文言はインストールされたパッケージから「language-言語」の「Settings」を開き、「Grammar」のscopeで知ることができます。
$1を指定しておくと、スニペットで入力後にその部分にフォーカスが当たります。$2を指定しておくと$1で何か値を入力後にエンターを押すと$2にフォーカスが当たります。
${1:中身}と指定すると、「中身」という文言が初期値としてセットされます。
複数定義する
同一ファイルタイプで複数のスニペットを登録したい場合、ファイルタイプは最初の一回のみ記載します。
'.text.html.base':
'mytag1':
'prefix': 'mytag1'
'body': '<mytag1>${1:中身}</mytag1>'
'mytag2':
'prefix': 'mytag2'
'body': '<mytag2>$1と$2</mytag2>'
'mytag3':
'prefix': 'mytag3'
'body': '<mytag3>\'シングルクォーテーションはエスケープする\'</mytag3>'複数行定義する
bodyにダブルクォーテーション3つで囲めば複数行で定義することができます。
'.text.html.base':
'newlinetest':
'prefix': 'newlinetest'
'body': """
あいうえお
改行もできます
"""