Atomのlinter-eslintでvuejsのプラグインを導入する
Atomエディタでjavascriptのリアルタイムの構文チェックをおこなうプラグインlinter-eslintでvuejsのファイルもチェックをおこなうようにしたときの設定メモです。
Atomにインストールするパッケージ
最初にAtomの以下のパッケージをインストールします。
- linter
- いろいろな言語のリアルタイムの構文チェックをおこなうために必要なパッケージです。
- linter-eslint
- javascriptの構文チェックをおこなうためのパッケージです。
.eslintrc.jsonという設定ファイルをプロジェクトのルートフォルダに置くことで、jsxなどの拡張言語のチェックもおこなうことも可能です。 - language-vue
- 拡張子が
.vueのファイルを扱うためのパッケージです。
.vueファイルでeslintを有効にする
デフォルト設定のままでは拡張子が.vueのファイルはeslintで構文チェックをおこなってくれません。
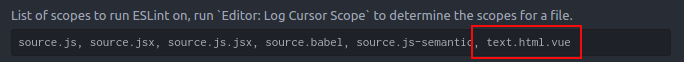
linter-eslintの設定画面で、以下のように.vueが対象になるようにscopeを追加します。

vuejs用のプラグインを導入する
eslintの設定ファイルでいろいろと設定しなければ、vuejs用のコードはエラーになってしまいます。例えば<template>のようにhtmlを書くと以下のエラーになってしまいます。
error Parsing error: Unexpected token <https://github.com/vuejs/eslint-config-vueにvuejs用のeslintをおこなうためのパッケージがありましたので、これをインストールします。
eslint-plugin-htmlもインストールする必要があるので、一緒にインストールします。
注意点として、インストールするのはプロジェクトのフォルダではなくlinter-eslintのフォルダです。
linter-eslintの設定画面のView Codeのボタンでlinter-eslintのソースが開くと思いますので、そこでlinter-eslintで使用しているpackage.jsonフォルダの場所を確認できます。
npm install --save-dev eslint-config-vue eslint-plugin-vue eslint-plugin-html.eslintrc.jsonの設定
インストールしたらプロジェクトのルートフォルダにある(ない場合は新規作成).eslintrc.jsonを以下のように編集します。
"extends": "vue"の部分で、先ほどインストールしたvuejs用のチェックをおこなうようになります。それ以外の部分はお好みで問題ありません。
{
"env": {
"browser": true,
"es6": true,
"node": true
},
"extends": "vue",
"parserOptions": {
"sourceType": "module"
},
"rules": {
"quotes": [
"error",
"single"
],
"semi": [
"error",
"always"
]
}
}これでvuejsのリアルタイム構文チェックが行われるようになりました。すでに開いていたファイルは一度閉じてから開きなおすとエラーチェックが行われるようになると思います。